一.使用CSS的三种方式
<link rel="stylesheet" href=""><style> </style><a href="" style="">
二.CSS格式
选择器 {
属性 : 值
}
https://css-tricks.com/almanac/
三.选择器
*、element、.class、#id、,、+、>、:hover、:first-child、last-child、!important
四.常用属性
text&font:text-decoration,text-tranform,line-height,font-sytle,font-weight,font-size,font-family,x`
img:weight、height
background: url() ;
backgroundsize: cover
五.block、inline、inline-block
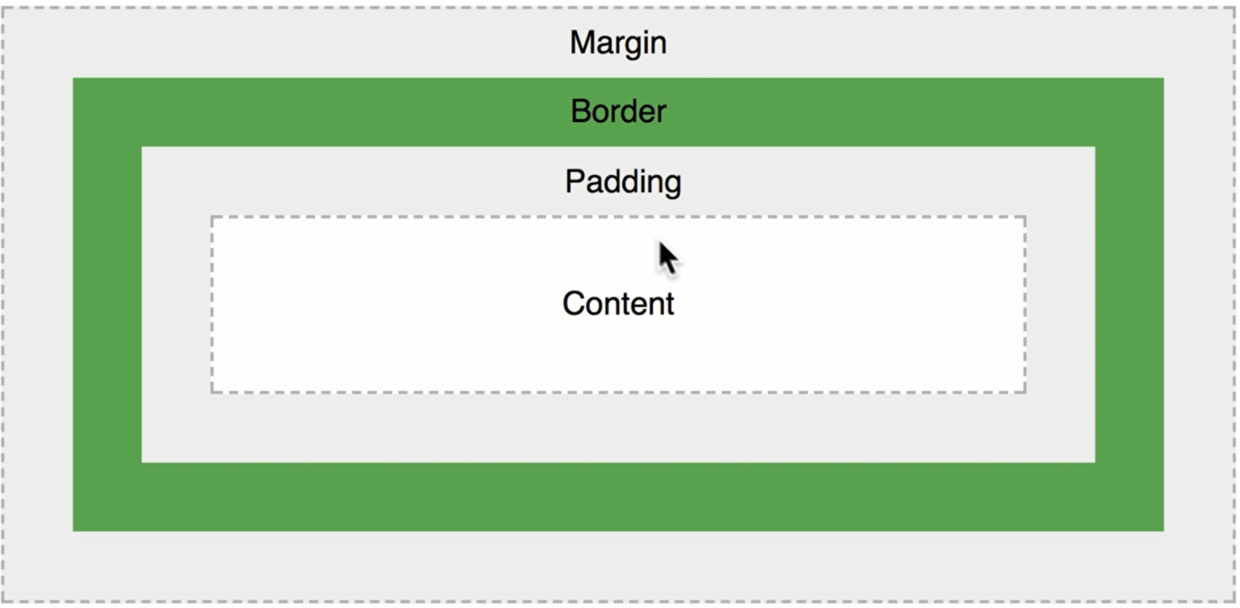
六.box model
 ◎ 盒模型
◎ 盒模型
七.flex-box
像用格子纸写作文一样,一个个元素从左至右,从上至下的流
display: flex;
flex-warp: warp;
justify-content: center
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://darekkay.com/dev/flexbox-cheatsheet.html
八.grid
九.CSS3
- transform:scale(1.1)
- transition:all 1s;
- [more about what you can do with Transitions and Transforms](more about what you can do with Transitions and Transforms)
animation
其他
- practice your CSS skill
clear: both: 使自己不受float元素的影响,处于float元素流的后方- box的大小是由height、weight、padding、border、margin决定的,weight、height与font-size的分离
<meta>tags always go inside the<head>element, and are typically used to specify character set, page description, keywords, author of the document, and viewport settings. https://www.w3schools.com/tags/tag_meta.asp- ::after 浮在显示元素的下面 ::before 浮在显示元素的上面 content 属性为显示的内容